EXT中的事件,可分为如下两种事件:自定义事件和浏览器事件:
自定义事件:
EXT中的自定义事件通常是继承Ext.util.Observable类来实现。可以为继承了Ext.util.Observable的对象定义一些事件。
具体使用方法如下:
创建一个Student类,包含一个属性name,使用this.addEvents()添加2个事件
Student = function(name){
this.name = name;
this.addEvents(“read”,“write”);
}
使用Ext.extend让Student继承Ext.util.Observable,添加一个函数info()
Ext.extend(Student, Ext.util.Observable,{
info: function(event){
return this.name + ’ is ’ + event + ‘ing.’;
}
});
创建一个Student对象on既addListener()的简写,这里使用on为read事件添加一个执行函数
var student = new Student(‘Jason’);
student.on(‘read’, function(){
Ext.Msg.alert(‘event’, student.name + " is reading");
});
student.on(‘write’, function(homework){
Ext.Msg.alert(‘event’, student.name + " is writing " + homework);
});
调用fireEvent()触发事件,read为触发的事件名称,可以为该事件传入一个参数“English”
Ext.get(‘read’).on(‘click’, function(){
student.fireEvent(‘read’);
});
Ext.get(‘write’).on(‘click’, function(){
student.fireEvent(‘write’, ‘English’);
});
如果想要 删除事件对应的监听函数,则应该显示创建该函数: un相当于removeListener,用于删除事件对应的监听函数
var fn = function(){}
student.on(‘read’, fn);
student.un(‘read’, fn);
如果想要删除所有监听器,可以使用
purgeListeners();
浏览器事件
浏览器事件是浏览器根据用户的动作触发的,相关的类包括:
Ext.EventManager Ext.EventObject Ext.lib.Event
为HTML元素定义浏览器事件,可以同时定义多个,他们之间会依次执行。 Ext.lib.Event 定义在adapter中的工具类,重要定义了以下几个主要的函数:
getX() getY() getXY getTarget() on() un() preventDefault() stopPropagation() stopEvent() onAvailable() resolveTextNode() getRelateTarget()
Ext.util.Observable 要实现一个可处理事件的EXT组件时,可以直接继承Ext.util.Observable
大括号表示复合式参数,如果把下面的single换成buffer,则会以等待执行队列的机制去执行, 重新触发时取消当前事件,保证函数不会重复执行,para1表示传入fn函数的参数,fn函数使用args.参数名去接受
Ext.get(‘button1’).on(‘click’, fn, this, {
single: true,
delay: 10,
para1: 1
});
var fn = function(e,el,args){
alert(args.para1);
};
使用on()一次定义多个事件监听器
Ext.get(‘test’).on({
‘click’:{
fn:fn,
single:true
},
‘moouseover’:{
fn:fn,
single:true,
delay:100
}
});
使用capture和releaseCapture设置事件拦截器 return true:表示拦截处理后会继续执行接下来的事件 return false:表示拦截处理后会终止事件的发生
Ext.get(‘button2’).on(‘click’, function(){
Ext.util.Observable.capture(student, function(){
alert(‘capture’);
return false;
});
});
releaseCapture::一次性清楚fireEvent上的所有拦截函数 suspendEvents():一次设置来暂停某个对象中所有事件的发生 resumeEvents():取消暂停 Ext.EventManager Ext.EventManager,定义了一系列事件相关的处理函数,常用的包括: onDocumentReady, onWindowResize, onTextResize Ext.onReady():使用它确保脚本是在HTML元素都加载完成后才执行,可以避免很多潜在的问题。 onWindowResize():监听浏览器窗口的大小改变 包含两个参数,宽度和高度 这个函数不用写在Ext.onReady中
Ext.EventManager.onWindowResize(function(width,height){
alert(“change the size”);
});
Ext.EventObject 事件的封装类,将EXT自定义事件和浏览器事件结合在一起使用
Ext.get(document.body).on(‘mousewheel’,function(e){
var data = e.getWheelDelta();
var text = Ext.get(‘text1’);
var width = text.getWidth();
text.setWidth(width + data, true);
});
EXT的核心组件
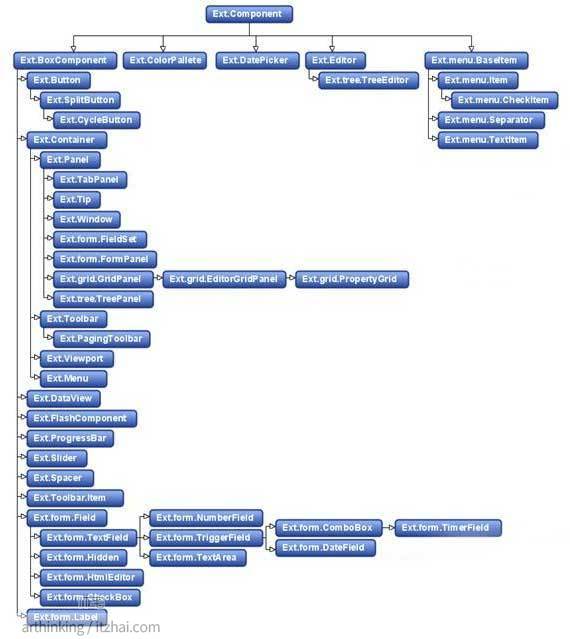
Ext.Component
全体Ext组件的基类。Component下所有的子类均按照统一的Ext组件生命周期(lifeycle)执行运作, 即创建、渲染和销毁(creation、rendering和destruction),并具有隐藏/显示、启用/禁用的基本行为特性。Component下的子类可被延时渲染(lazy-rendered)成为Ext.Container的一种,同时自动登记到Ext.ComponentMgr,这样便可在后面的代码使用ExtgetCmp获取组件的引用。当需要以盒子模型(box model)的模式管理这些可视的器件(widgets),这些器件就必须从Component(或Ext.BoxComponent)继承。
直接继承Ext.Component,实现了定位和控制自身大小的功能,如果需要制作一个可以控制大小和位置的组件,可以直接继承它
var box = new Ext.BoxComponent({
el: ‘box1’,
style: ‘background-color:blue’,
pageX: 100,
pageY: 100,
width: 200,
height: 150
});
box.render();
Ext.Container 继承自Ext.BoxComponent,包含重要的参数:layout和items
Ext.BoxComponent的子类,用于承载其它任何组件,容器负责一些基础性的行为,也就是装载子项、添加、插入和移除子项。根据容纳子项的不同,所产生的可视效果,需委托任意布局类layout中的一种来指点特定的布局逻辑(layout logic)。此类被于继承而且一般情况下不应通过关键字new来直接实例化。
Ext.Panel 直接继承自Ext.Container,与上级组件不同,可以直接使用 一个比较完美的标准组件
var panel = new Ext.Panel({
el: ‘panel1’,
title: ‘panel标题’,
floating: true,
draggable: true,
shadow: true,
collapsible: true,
html: ‘这是html测试内容’,
pageX: 100,
pageY: 100,
width: 100,
height: 100
});
panel.render();
Ext.TabPanel 选项卡面板
var tabs = new Ext.TabPanel({
renderTo: document.body,
height:200
});
tabs.add({
title: ‘tab1’,
html:‘tab1’
});
tabs.add({
id: Ext.id(),
title: ‘tab2’,
html: ‘tab2’,
closable:true
});
tabs.activate(0);
添加一个tab
var grid = new Ext.grid.GridPanel({
store: new Ext.data.SimpleStore({
fields: [‘id’,‘music’],
data: [
[‘1’,‘music1’],
[‘2’,‘music2’]
]
}),
columns: [
{header:‘曲目’,dataIndex:‘id’},
{header:‘歌曲名称’,dataIndex:‘music’}
]
});
var tab = tabs.add({
title: ‘表格’ + id,
closable: true,
layout: ‘fit’,
items: [grid]
});
tabs.activate(tab);
TabPanel中加载后台数据
tabs.add({
title:‘加载数据’,
autoLoad: {url: exts-core-components-handling-events-and-classes-related-to-the-use-of.html’,scripts: true},
closable: true
});