ExtJS中的拖放组件是从Ext.dd.DragDrop继承而来的,包括放置区域的组件Ext.dd.DDTarget,Ext.dd.DropZone,拖动块组件Ext.dd.DD,Ext.dd.DDPRoxy,Ext.dd.DragSource。下面示例把Ext.dd.DragSource拖放到指定的区域Ext.dd.DDTarget中:
ExtJS拖放技术
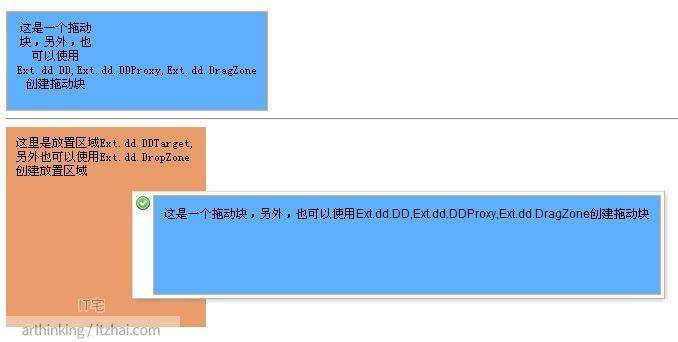
这是一个拖动块,另外,也可以使用Ext.dd.DD,Ext.dd.DDProxy,Ext.dd.DragZone创建拖动块
这里是放置区域Ext.dd.DDTarget,另外也可以使用Ext.dd.DropZone创建放置区域
运行效果如图所示: [caption id=“attachment_81” align=“aligncenter” width=“678” caption=“DragSource拖放到指定区域DDTarget”] [/caption]
[/caption]


