为了使页面效果更绚丽,可以使用文字气球的提示功能,在jQuery中,可以使用简单的几条语句实现。
这里实现一个文字气球提示,在页面的按钮上点击时,该按钮的右边会向下展开一个提示信息框。再次点击,该信息框收起。
首先是编写HTML页面,基本代码如下:
CSS代码如下:
.content_read_more {
width:25px;
height:100px;
float:left;
display:inline;
position:relative;
}
.read_more_arrow{
width:20px;
height:20px;
float:left;
margin-top:40px;
margin-left:2px;
cursor:pointer;
background:url(…/images/question_arrow1.png-itzhai) no-repeat;
}
.more_tips {
display:none; /首先隐藏提示区块/
position:absolute;
left:20px;
top:40px;
width:300px;
height:200px;
background:url(…/images/readmore_tips.png-itzhai) no-repeat;
}
.more_tips div{
width:260px;
height:160px;
margin:20px;
line-height:20px;
overflow:auto;
}
以下是Javascript代码:
$(‘.read_more_arrow’).click(function(event){
$(this).next().slideToggle(“slow”);
});
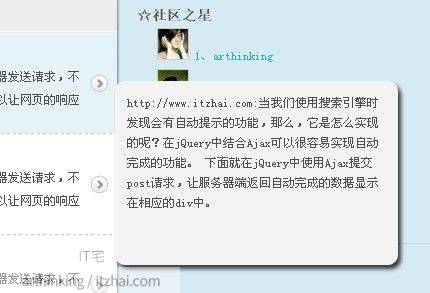
效果图如下:
[caption id=“attachment_424” align=“aligncenter” width=“430” caption=“jQuery实现显示文字气球提示”] [/caption]
[/caption]
本文作者: arthinking
本文链接: https://www.itzhai.com/balloon-using-jquery-to-achieve-the-prompt-display-text.html
版权声明: 版权归作者所有,未经许可不得转载,侵权必究!联系作者请订阅本站。


