每次谈到架构,都感觉有点远了,还不到时候谈论这个,但是看了豌豆荚web版的规划和技术架构的选取之后,确实挺有感触的。
好的框架可以提高开发效率,一个项目比较完整的架构,需要考虑到协同,代码管理,调试环境,开发框架,资源优化,部署等等。基于现有的架构之上做开发,并不只是简单地填充代码,而是在熟悉这套开发模式的基础之上,了解整体的架构,并与其他框架对比,必要时深入去研究下框架的实现和优缺点,积累更加全面的软件知识,才可以从整体上去考虑一个软件的设计。
在这个开源的世界里,做一个程序很多时候都可以找到很多不错的开源框架,从而更加快捷的搭建出自己的开发框架。J2EE开发框架的成熟度就不说了。而在web app或者web游戏这一块,框架也是百花齐放,但是如果我们不去仔细做调研对比,就不知道哪一个框架时我自己的。俗话说,不要重造轮子,但是很多时候,因为找不到合适的取代框架或者第三方类库,我们都会自己去开始为自己的project做一个框架,可是这样随着而来的问题是:项目的deadline已经不允许这样做了,而且很多时候,根据自己现有的水平,做出来的框架也不一定就是好用的。
看了豌豆荚web版的规划和技术架构的选取,确实感觉挺不错的。
1、首先提及了需要解决的事情:协同,代码管理,调试环境,开发框架,资源优化,部署。
2、然后是设计RESTful Data API,前后端可以并行工作。
3、开源了整个项目到GitHub,这点我非常喜欢。
4、选取AMD的理由:定义模块,自动化管理,CSS/HTML加载,灵活的Build工具
5、选取Sass & Compass的理由:可编程的CSS,自动合成Sprite
6、接下来需要考虑的就是工作流,脚本任务,类库管理:分别采用了YO,GRUNT,BOWER
7、接下来,就是根据这些框架类库搭建环境了,在熟悉了的情况下,在一台新的电脑下只要十分钟就可以搭建好开发环境了
8、接下来便是寻找一个合适的MVC框架,分别尝试了Backbone和Knockout,分别对比了其优缺点:
Backbone: 优势: 1、精致,抽象的数据同步模型 2、清晰的结构,易于扩展 缺陷: 1、Wiew层功能薄弱 2、缺乏常用功能
Knockout: 优势: 1、双向数据绑定,写View很方便 2、可以通过插件扩展功能 缺陷: 1、只有View层解决方案 2、基于事件的数据更新,不容易优化
最后选取的MVC框架是Angular,因为Angular的一些理念很好,也许可以用在大家的项目中
现在就来分析一下Model-View-ViewModel:
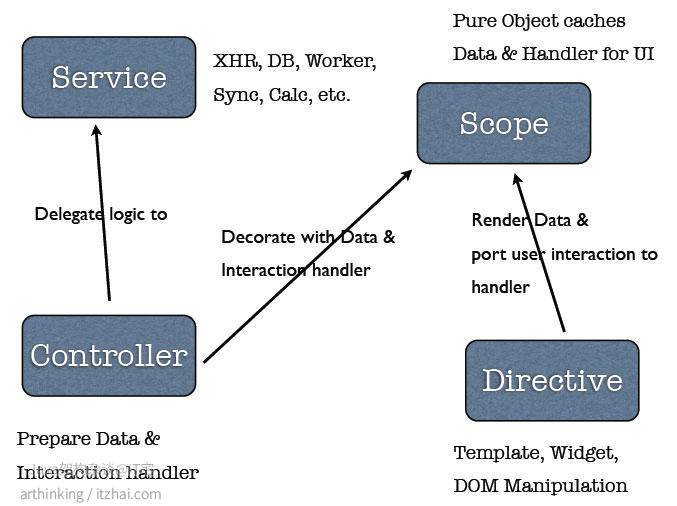
8.1、整体架构图如下:
[caption id=“attachment_2318” align=“aligncenter” width=“542”] web app的架构[/caption]
web app的架构[/caption]
8.2、使用了angular的依赖注入:
angular.module(‘snappea’, [‘ng’])
.service(‘photos’, function($http){
this.fetch = function(){
return http.get('http://snappea.com/photos');
};
})
.controller('galleryController', function(scope, photos){
$scope.photos = [];
$scope.fetch = function(){
scope.photos = Photos.fetch();
};
})
.directive('counter', function(){
return function(scope, $element){
$element.on(‘click’, function(){
$scope.fetch();
});
watch(‘photos.length’, function(value){
$element.text(‘Total’ + value + ‘photos.’);
});
};
});
总结使用之后的优点:
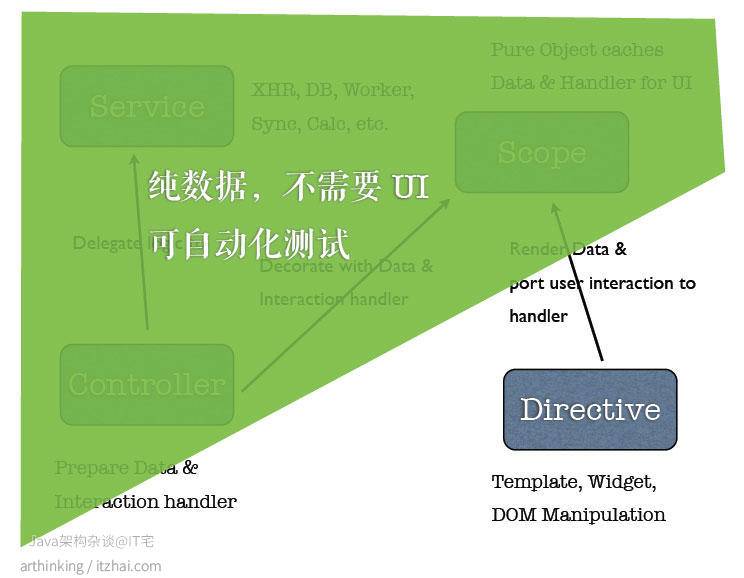
1、MVC严格分层 2、依赖注入控制访问权限 3、良好的可测试性
[caption id=“attachment_2319” align=“aligncenter” width=“595”] 良好的可测试性[/caption]
良好的可测试性[/caption]
8.3、基于DOM的模板
8.4、基于dirty-check的数据更新机制
事件缺少context,可能导致一系列问题:
难于debug和定位 事件泛滥,容易冲突,维护难度大 难于批量优化
dirty-check会循环的检查所有数据,直到不再有变化,最后一次性渲染,难点在于如何保证即时触发
可能导致数据变化的事件:DOM Event, Timeout XHR, Worker, etc…
8.5、最大的收益:控制UI变化的时机和节奏,优化渲染性能
8.6、最后就是项目的部署了
有时候我们觉得使用框架会很没意思,觉得自己像个机器人,做一些无用功,但是反过来思考,却可以更加快速的让你接触到更多的知识,如果在空闲之余对这些框架的原理进行研究并对比各种同类框架的优缺点,在这些基础之上,相信也有能力去编写一个自己想要却找不到的框架了,你的思考深度决定过了你的兴趣程度。
有了这些第三方的API作为架构之后,即使你是一个人在写项目,你也绝对不是一个人在战斗,因为你已经身处开源世界了。
总结:
对于急着使用的技术,快速入门,做一个简单demo,整体阅读API,前提是一定要弄清楚demo的每一行代码的作用
多使用第三方框架或者类库提高开发效率
在空余时间,多把握好,去阅读一下第三方框架或者类库的源代码,找到吸引你的地方,多联想思考,写写技术博文
基于上面一点的学习和总结,如果下一次你真的发现没有这样的可以被使用的轮子时,你就可以着手创建一个新的类库了
平时作为个人的练习,还是可以根据自己近期的收获,写一个简单的框架练习一下的。


